Next 13에서의 라우팅 -> app 내에서 폴더 각각 page.tsx 페이지를 만들면 되고, 중첩되면 중첩 폴더로 사용하면 됨
1. Static Routing
build를 통해 SSG인지, SSR인지 구분할 수 있음
여기서는 모든 라우팅 페이지가 SSG로 되어있다

dev(개발중) -> build (SSG 페이지 HTML 생성) -> start
빌드 후 각 페이지별로 이미 렌더링 된 SSG 이므로 빠르게 로딩 됨
2. Dynamic Routing (SSR)
빌드 시 람다 표시
SSR
type Props = {
params: {
post: string;
};
};
export default function PostPage({ params }: Props) {
return <div>{params.post} Post</div>;
}

+ dynamic routing 중 특정 페이지 몇개를 static으로 만들고 싶을 때
//dynamic pages에서 특정 경로를 static으로 만들어두고 싶을 때
export function generateStaticParams() {
const products = ["pants", "skirt"]; //가장 많이 보는 2 페이지를 static으로
return products.map((product) => ({
post: product,
})); // return 값 [{post: "pants"}, {post: "skirt"}]
}

**Dynamic Routing이라고 하더라도 pre-rendering으로 html파일을 디폴트로 만들어놓음.
https://nextjs.org/docs/app/api-reference/file-conventions

- layout.js : 재사용 가능한 기본 골격. 상태를 계속 기억하고 유지함
- template.js : 골격은 있으나 내부는 기억하지 않음 (사이트 인스턴스는 계속해서 만들 수 있지만 서로 상태는 공유하지 않음)

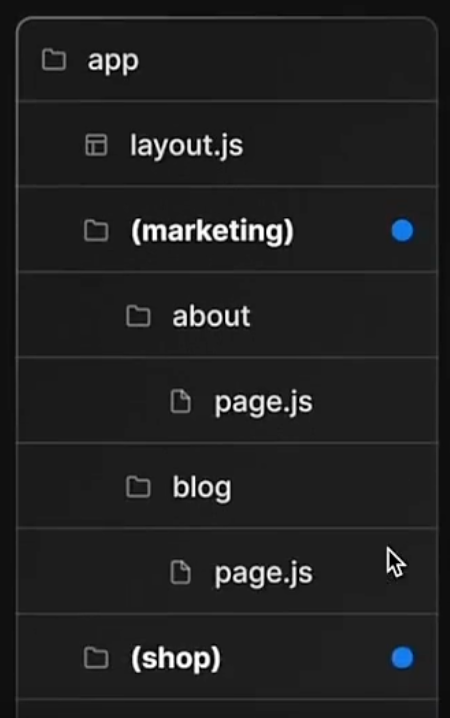
()괄호로 감싸서 폴더를 만들면 라우팅에는 영향을 주지 않지만 개발하면서 코드를 묶으면서 쉽게 파악할 수 있음
- Catch-all segments
app/shop/[...slug]/page.js will match /shop/clothes, but also /shop/clothes/tops, /shop/clothes/tops/t-shirts, and so on.
RouteExample URLparams
| app/shop/[...slug]/page.js | /shop/a | { slug: ['a'] } |
| app/shop/[...slug]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
| app/shop/[...slug]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
배열 형태로 받아옴
- Optional
The difference between catch-all and optional catch-all segments is that with optional, the route without the parameter is also matched (/shop in the example above).
RouteExample URLparams
| app/shop/[[...slug]]/page.js | /shop | {} |
| app/shop/[[...slug]]/page.js | /shop/a | { slug: ['a'] } |
| app/shop/[[...slug]]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
없으면 빈 배열!
'Computer Programming > Next' 카테고리의 다른 글
| Next.js - fetch를 이용한 SSG, ISR, SSR, CSR 구현 옵션 (0) | 2023.08.01 |
|---|---|
| Next.js - Server Component/ Client Components (0) | 2023.08.01 |
| Next.js - Metadata (0) | 2023.08.01 |
| Next.js - File Convention :not-found, layout(+Link tag), loading, (0) | 2023.08.01 |
| Next.js 장점과 렌더링 종류 (0) | 2023.08.01 |




