1. 미디어쿼리 (Media Queries)란?

미디어 쿼리는 웹 화면을 보는 디바이스 (휴대폰, 태블릿, 데스크탑 등)에 따라 웹사이트나 앱의 스타일을 수정할 때 사용하는 툴이다. 각각의 디바이스에 어떤 특성이나 수치(화면 해상도, 뷰포트, 너비 등)에 따라 스타일 및 레이아웃을 수정할 수 있기 때문에 반응형 웹사이트를 제작할 때 사용된다.
2. 미디어쿼리 사용 방법
미디어 쿼리는 @media 규칙을 사용해서 정의된다.
@media media-type and (media-feature) {
/* 스타일 및 레이아웃 규칙 */
}
/* 600px 이상의 너비를 가진 뷰포트에 적용되는 스타일 */
@media screen and (min-width: 600px) {
/* 스타일 및 레이아웃 규칙 */
}
/* 세로 방향의 뷰포트에 적용되는 스타일 */
@media screen and (orientation: portrait) {
/* 스타일 및 레이아웃 규칙 */
}
/* 300dpi 이하의 해상도를 가진 장치에 적용되는 스타일 */
@media screen and (max-resolution: 300dpi) {
/* 스타일 및 레이아웃 규칙 */
}여기서 media-type은 미디어 유형을 나타내며, 예를 들면 'screen', 'print', 'all' 등이 있다. media-feature은 미디어의 속성을 나타내며 뷰포트의 크기, 디바이스 해상도, 방향 등을 나타낼 수 있다.
미디어의 속성을 예로 들면 hover, max-width, color 등을 사용할 수 있다. 아래 참고! 📚
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_media_queries/Using_media_queries
미디어 쿼리 사용하기 - CSS: Cascading Style Sheets | MDN
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹 사이트나 앱의 스타일을 수정할 때 유용합니다.
developer.mozilla.org
미디어쿼리는 또한 논리 연산자가 가능하기 때문에, 아래와같이 뷰포트 넓이와 방향 조건을 함께 설정하는 것도 가능하다.
@media (min-width: 30em) and (orientation: landscape) {...}
(예시) 반응형 웹 디자인

위와 같이 특정 화면 크기에서 2-3가지로 레이아웃이 바뀌는데, 이 지점을 Breakpoint 또는 분기점 이라고 한다. 데스크탑/모바일 로 나누거나 태블릿 사이즈를 추가하기도 한다.
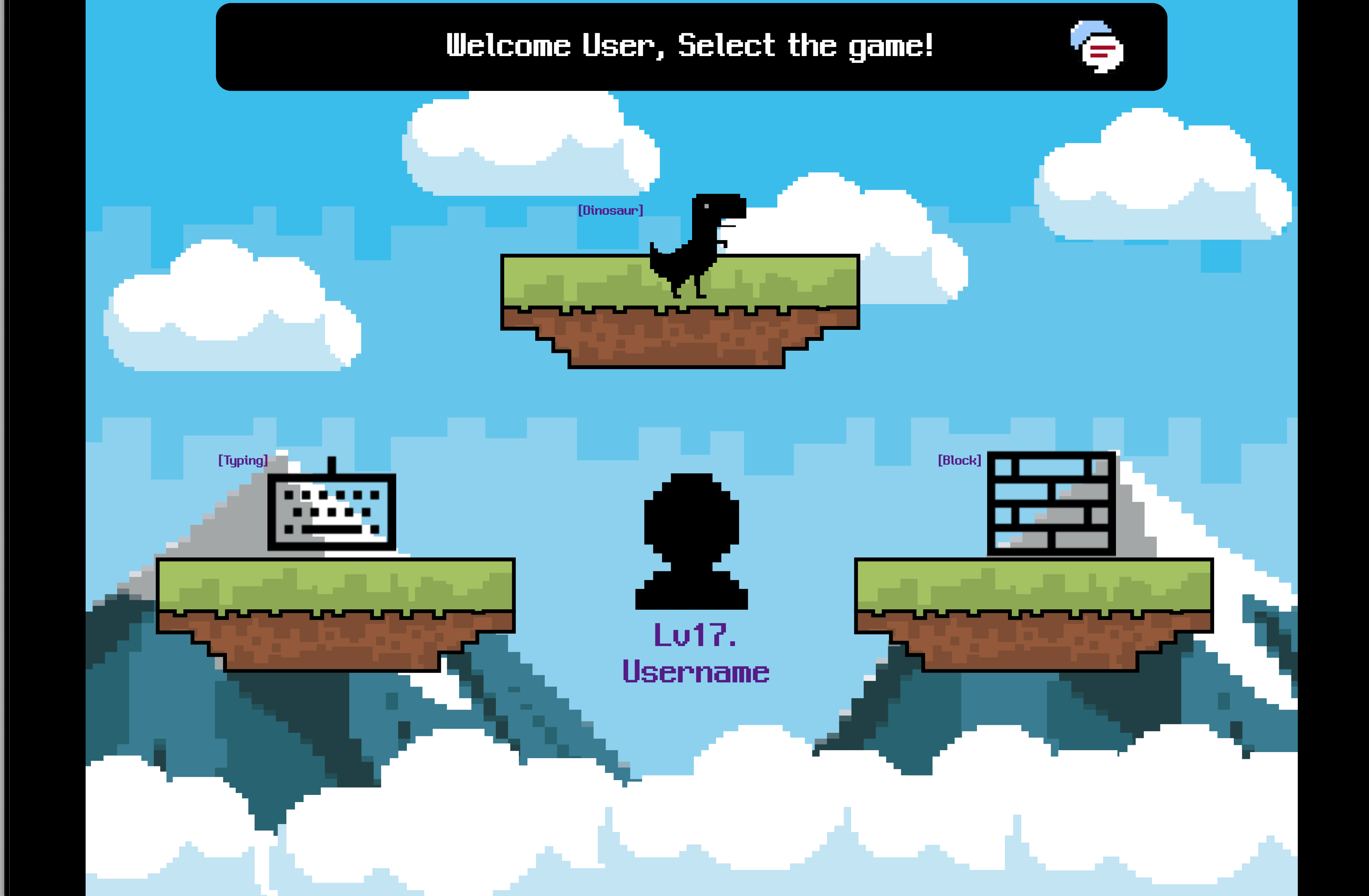
이번 웹 미니 프로젝트에서 만들었던 메인페이지를 태블릿 사이즈 화면에서도 간편하게 볼 수 있도록 미디어쿼리를 사용해 반응형 웹으로 다시 디자인해 보려고 한다.
진행중인 웹 미니 프로젝트의 데스크탑 사이즈 메인 화면!

가장 큰 메인 컨테이너는 100vw, 검은 바탕 안의 컨텐츠가 들어가는 컨테이너의 너비는 1600px 이다.
각각의 아이콘 사이즈가 꽤나 크기 때문에 약 1250px 이 되었을 때 각각의 게임 아이콘을 한 줄로 나열하게끔 만들 예정이다.
flex를 이용해 어느정도 크기를 줄여도 아이콘이 보이게 할 수 있었지만, 각 게임 아래의 있는 섬 그림이 배경화면이랑 붙어있기 때문에 섬은 움직이지 않고 아이콘만 움직이는게 매우 어색했다. 그래서 아예 고정시켜버렸다. 더 좋은 방법이 아직 떠오르지 않아서,,, 저 섬 그림을 유지하고싶었다 😅
3. ✍🏻 미디어 쿼리 적용하기
우선 미디어 쿼리가 잘 적용되는지 확인하기 위해
@media screen and (max-width: 1250px) {
.game-bg {
display: none;
}
}게임 페이지가 display: none 을 적용받고 화면에 보이지 않는지 잘 확인한다.
그 후 원하는 웹 디자인을 넣어주면 된다.
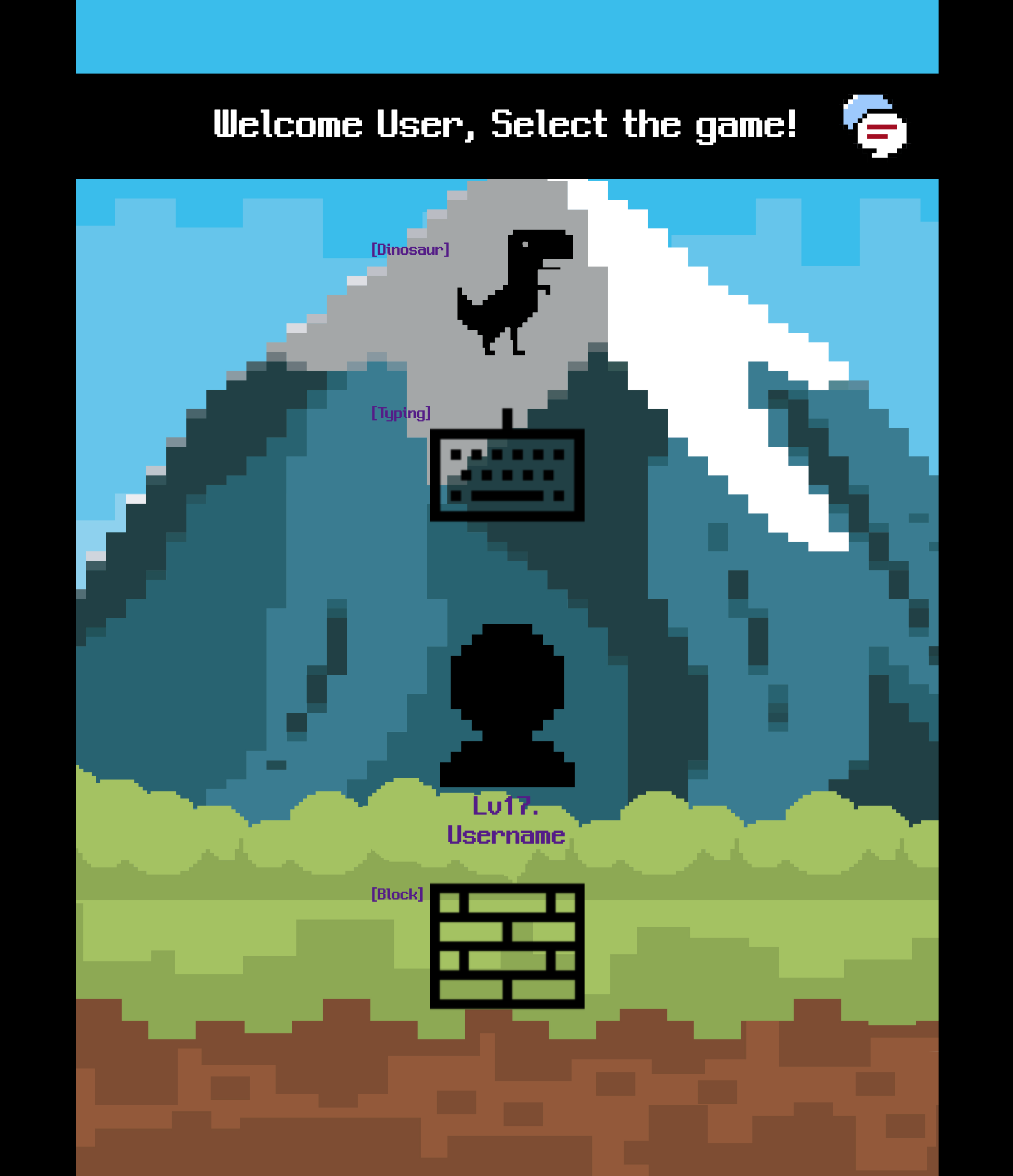
나는 저 섬 이미지 배경을 포기해야했기 때문에 섬이 없는 화면만 띄워주고, 나머지 게임들은 일렬로 나열할 예정이다.
1250px까지 max-width 를 설정해두고(화면이 넓어보이지만 안에 실제 컨텐츠는 약 950px정도이다.)
메인컨테이너와 게임이 들어있는 게임 백그라운드를 display:flex 로 설정한다
game-bg에
@media screen and (max-width: 1250px) {
.main-container > .title-box {
height: 900px;
}
.main-container {
display: flex;
justify-content: center;
align-items: center;
}
.game-bg {
position: absolute;
top: 100%;
height: 1010px;
width: 950px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: url("../Assets/mypage/background.jpg");
background-size: cover;
background-position: center;
overflow: hidden;
padding-bottom: 200px;
padding-top: 200px;
}
}

그리고 컨테이너 안에 들어가는 게임 목록을 flex-direction: column으로 설정했다.
특히나 원래 화면에서 마이프로필을 포함한 세 번째 줄은 flex-direction: row 였기 때문에 방향을 바꾸고 나서도 패딩과 마진으로 잘.. 정렬해야했다.
.game_row {
margin: 0px;
padding: 0px;
}
.game_row:nth-child(3) {
min-height: 700px;
padding-top: 30px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
justify-content: space-between;
}
.game1 {
margin-top: 50px;
}
.mypage {
font-size: 2rem;
padding-top: 50px;
}
.game_row:nth-child(1) > .more {
position: absolute;
right: 180px;
}
완성완성

다음번엔 모바일 사이즈도 추가해야겠다..!
'Computer Programming > CSS' 카테고리의 다른 글
| CSS display: -webkit-box 란? (투두리스트 리팩토링 2☀️) (0) | 2023.07.05 |
|---|---|
| CSS styled-components Global Styling | CSS Reset (0) | 2023.06.24 |
| CSS - box-sizing 박스 크기 기준 정하기 (0) | 2023.06.22 |



