https://school.programmers.co.kr/learn/courses/30/lessons/12915
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
문제 :

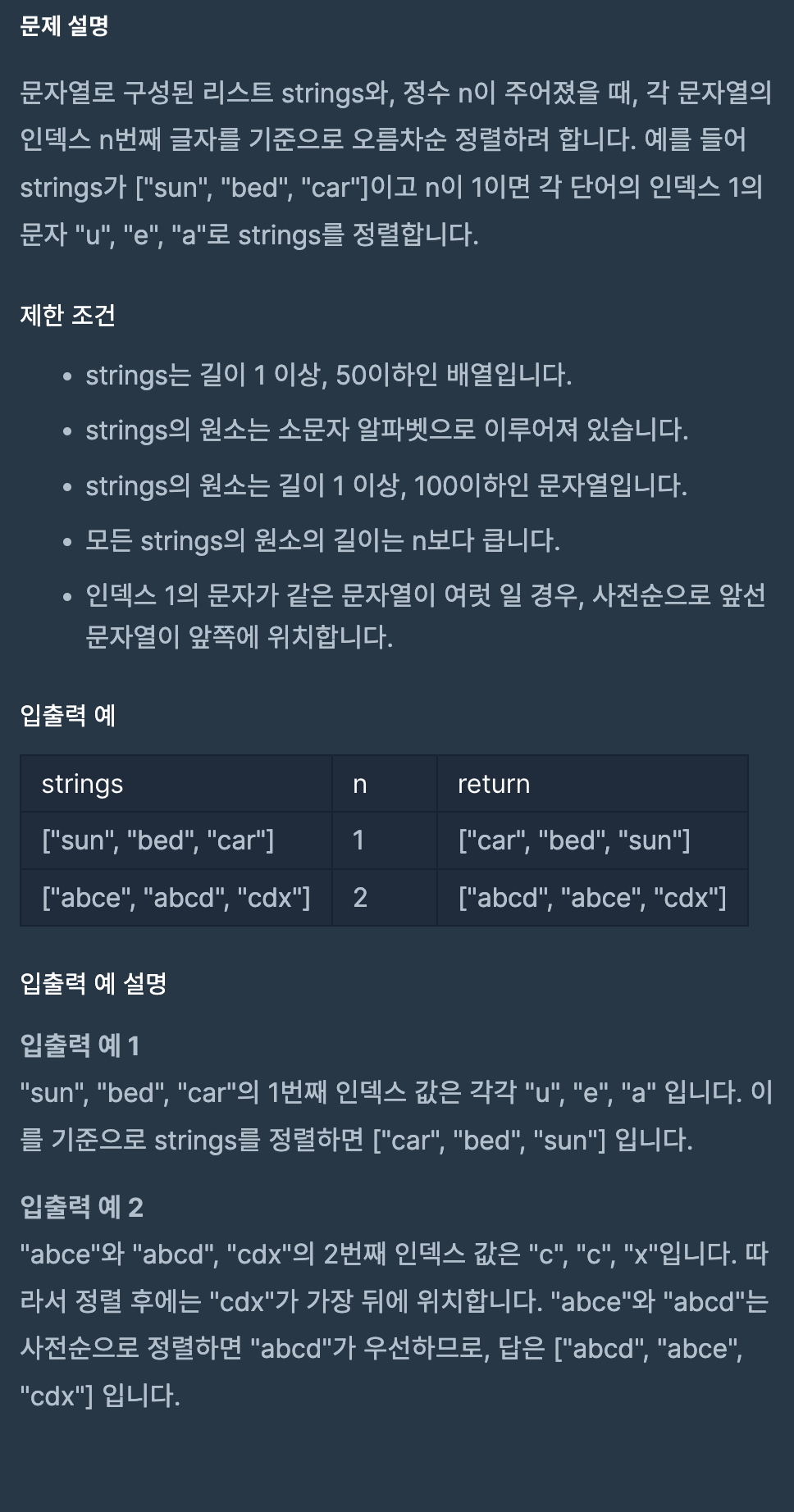
문자열로 구성된 리스트 strings와, 정수 n이 주어졌을 때, 각 문자열의 인덱스 n번째 글자를 기준으로 오름차순 정렬하려 합니다. 예를 들어 strings가 ["sun", "bed", "car"]이고 n이 1이면 각 단어의 인덱스 1의 문자 "u", "e", "a"로 strings를 정렬합니다.
입출력 예 1
"sun", "bed", "car"의 1번째 인덱스 값은 각각 "u", "e", "a" 입니다. 이를 기준으로 strings를 정렬하면 ["car", "bed", "sun"] 입니다.
입출력 예 2
"abce"와 "abcd", "cdx"의 2번째 인덱스 값은 "c", "c", "x"입니다. 따라서 정렬 후에는 "cdx"가 가장 뒤에 위치합니다. "abce"와 "abcd"는 사전순으로 정렬하면 "abcd"가 우선하므로, 답은 ["abcd", "abce", "cdx"] 입니다.
코드 :
function solution(strings, n) {
let answer = strings.sort((a,b) => {
if (a[n] > b[n]) return 1;
if (a[n] == b[n]) return (a > b ? 1 : -1);
if (a[n] < b[n]) return -1 ;
});
return answer;
}
문제에서도 '정렬'하라고 나와있어서 sort 메소드를 사용하겠거니 하긴 했는데 생각보다 잘 안풀렸던 문제다. strings 내의 요소와 그 안의 index 를 각각 저장해줘야된다고 생각하고 접근했더니 object 부터 map 까지 다양하게 시도해봤고 실패했다. ^^
1. sort()
자바스크립트의 sort() 메소드는 조금 특이하게 생겼다.
숫자의 sort도 문자열로 변환해서 메소드를 실행하게 되고, 결국 11보다 3이 큰 숫자가 되기 때문이다. (11 을 문자열 "1"과 "1"의 합으로 봄)
따라서 sort 메소드에 콜백함수를 넣어줘야 한다.
const numbers = [1,3,2,4,7,9,11,33,44,32];
numbers.sort(function (a,b) {
console.log(a,b)
return 1; //처음 선언한 원본 출력
//return -1 처음 선언한 원본의 반대로 출력됨
})
console.log(numbers)여기서 a는 두번째 요소부터 시작하고, b는 맨 앞에 요소에서 시작한다. 가장 처음의 a 는 3이고, b는 1이다.
sort 메소드의 핵심은 1과 -1이다. 콘솔을 찍어보면 return 1 과 return -1 을 하면 각각 다르게 출력되는 것을 볼 수 있다. 여기서 1은 양수를 의미하고 -1은 음수를 의미한다.
즉, 양수로 return하면 처음 선언한 순서대로 반환되고, 음수로 return 하면 처음 선언한 순서의 반대로 반환된다.
sort 메소드는 이 양수와 음수를 활용하면 된다. 예를 들면
numbers.sort(function (a, b) {
return a - b; //a와 b를 비교했을 때 양수면 b는 앞으로 가고 a는 뒤로 간다.
})
console.log(numbers)
이 문제에서 처럼 문자열의 sort 내의 비교도 가능하다.
객체 데이터를 예로 들면,
const person = [
{name: "철수", age: 29},
{name: "영희", age: 32},
{name: "나영", age: 19},
]
person.sort(function(a,b) {
return a.name > b.name ? 1 : -1
})
console.log(person)
person 객체의 name 키를 각각 비교하여 정렬했다. 결과를 보면
{ name: '나영', age: 19 },
{ name: '영희', age: 32 },
{ name: '철수', age: 29 }
의 순서로 가나다 순으로 나오는 것을 볼 수 있다.
헷갈린다면 콘솔을 찍어보면서 수정해보자...!
reference: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
Array.prototype.sort() - JavaScript | MDN
sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환합니다. 정렬은 stable sort가 아닐 수 있습니다. 기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따릅니다.
developer.mozilla.org
https://www.youtube.com/watch?v=scjyeC74_4k
'알고리즘' 카테고리의 다른 글
| [프로그래머스] lv1. 같은 숫자는 싫어 (JavaScript) (0) | 2023.06.20 |
|---|---|
| [프로그래머스] lv1. 3진법 뒤집기 (JavaScript) (0) | 2023.06.20 |
| 백준 10866 ) 덱 Python 파이썬 (0) | 2023.05.26 |
| 해시테이블이란? Hashing 과정 (1) | 2023.05.26 |
| 자료구조 ) LinkedList (연결리스트)의 기본 구성 (0) | 2023.05.25 |


