1. Storybook이란?

Story북이란 컴포넌트 단위의 UI 개발환경을 지원하는 도구이다.

우리가 잘 알고있는 다양한 조직의 웹페이지에서 컴포넌트가 어떻게 구성되어있는지 확인할 수 있고, 내가 원하는 텍스트나 디자인으로 변경해서 사용할수도 있다.
스토리북을 사용함으로서 개발자들은 컴포넌트를 분리하고 독립적으로 테스트할 수 있으며, 컴포넌트를 쉽게 재사용하고 유지 관리하는데 도움을 준다.

또한 docs 탭에 가면 컴포넌트를 문서화해서 저장할 수 있기 때문에 해당 컴포넌트 자체 혹은 Props에 어떤 기능을 수행하는지 등의 설명을 확인할 수 있다.
2. Storybook 사용하기
1) 프로젝트 생성
- 컴포넌트를 모아 둘 리액트 프로젝트를 생성한다.
npm create-react-app react-storybook-component
cd react-storybook-component
2) 스토리북 설치
npx -p @storybook/cli sb init

이렇게 package.json 에 dependencies 가 추가되었으면 설치가 완료된것이다. 이제 구동해보자
npm run storybook
그러면 크롬에서 아래와 같은 창이 열린다. localhost:6006 에서 구동되고 있다. 여기서 컴포넌트를 관리하고 문서화하는 작업을 진행하면 된다.

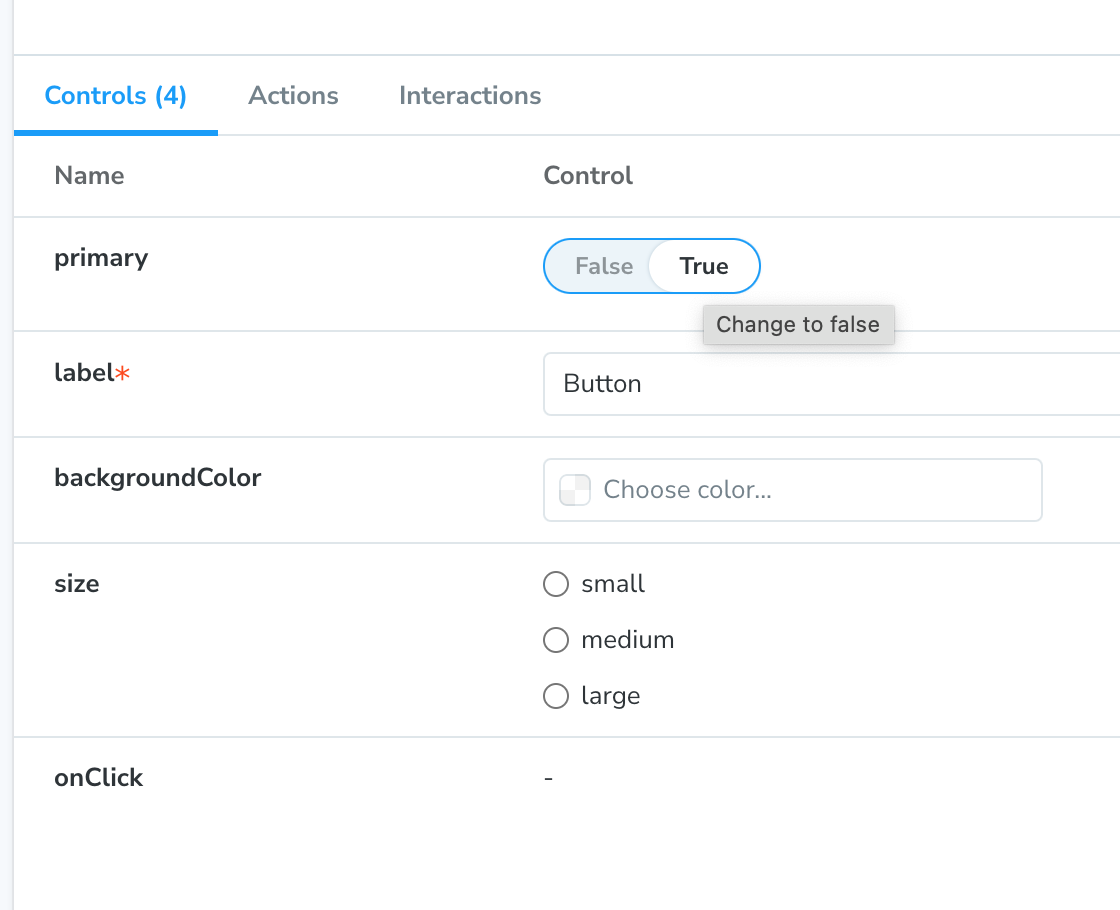
Button을 누르면 현재 가지고 있는 컴포넌트의 props를 실시간으로 변경하고 그에 따라 바뀌는 디자인을 확인할 수 있다.

간단하게 살펴봤지만 Storybook은 각각의 컴포넌트에 대한 시각적인 문서화를 제공하는 역할을 한다. 그리고 컴포넌트의 다양한 상태와 상호작용을 스토리로 정의하고, Storybook 인터페이스를 통해 이를 시각적으로 확인할 수 있다는 장점이 있다 => 디자이너, 기획자, QA 등 다른 팀원들과 협업하기에 좋음...!
다음 프로젝트 때 써봐야겠다
'Computer Programming > React' 카테고리의 다른 글
| React 기능 구현 스터디 - 2.검색 기능 (리팩토링 회고) ☀️ (0) | 2023.07.03 |
|---|---|
| Redux Toolkit 으로 카운터 | 투두 리팩토링 ☀️ (0) | 2023.06.30 |
| 리덕스 프로젝트 구조 - Dumb & Smart (Presentational 컴포넌트와 Container 컴포넌트의 분리) (0) | 2023.06.27 |
| TIL - Redux 기초 (0) | 2023.06.26 |
| HTML <a>태그의 target 사용 시 주의점 (rel = "noreferrer") (0) | 2023.06.22 |




